We're thrilled to announce a significant update to our SDK documentation generation: Markdown support is here! This new feature is designed to make your documentation more readable, more engaging, and easier to write. Whether you're a seasoned API developer or just starting out, Markdown can simplify the way you create and maintain your documentation. Let's dive into what this means for you and how you can leverage these new capabilities.
What is Markdown?
Markdown has become the lingua franca of the web for writing content. Its simplicity and readability make it an excellent choice for writing documentation. Unlike HTML or other markup languages that are often cumbersome to write and read, Markdown allows you to format text using plain text. This means you can create headers, lists, links, and more, without taking your hands off the keyboard to interact with with tags or styling buttons.
For those unfamiliar with Markdown, it's a lightweight markup language created by John Gruber and Aaron Swartz. Markdown enables you to write using an easy-to-read, easy-to-write plain text format, which then converts to structurally valid HTML (or other formats) for viewing in a web browser or other platforms. This makes it an ideal choice for writing online documentation, as it's both human-readable and machine-convertible, ensuring your documentation is accessible both in raw and rendered forms.
Supported Features
Our SDK documentation generator now supports the following Markdown features:
- Headers: Structure your documentation with headers to define sections clearly and improve navigation. Use different levels of headers (e.g.,
#,##,###) to create a hierarchy and organize content logically. - Bold and Italics: Add emphasis to your text with bold and italics, making important information stand out.
- Images: Integrate images into your documentation to provide visual examples, diagrams, or illustrations. This can greatly aid in explaining complex concepts, workflows, or architecture, making your documentation more comprehensive and accessible.
- Tables: Organize information neatly in tables. This is perfect for parameter lists, version compatibility, and more.
- Lists: Organize information in lists to improve readability and structure. Lists are great for step-by-step instructions, feature lists, or any information that benefits from a clear hierarchy or grouping.
- Inline Code and Code Blocks: Highlight code snippets directly in your documentation. Inline code for small references and code blocks for larger examples.
- Links: Create hyperlinks to external resources, further reading, or cross-references within your documentation.
- Blockquotes: Use blockquotes to highlight important notes, warnings, or quotes from external sources.
With these features, you can create more structured, readable, and engaging SDK documentation, allowing users to better understand and utilize your SDK.
How to Use the New Features
Incorporating Markdown into your SDK documentation is straightforward. Here's how to get started:
- Open your OpenAPI specification file.
- Find the
descriptionfields where you want to add formatted documentation. - Insert your Markdown directly into these fields.
This Markdown will be automatically converted into beautifully formatted documentation when generated through with liblab.
Example
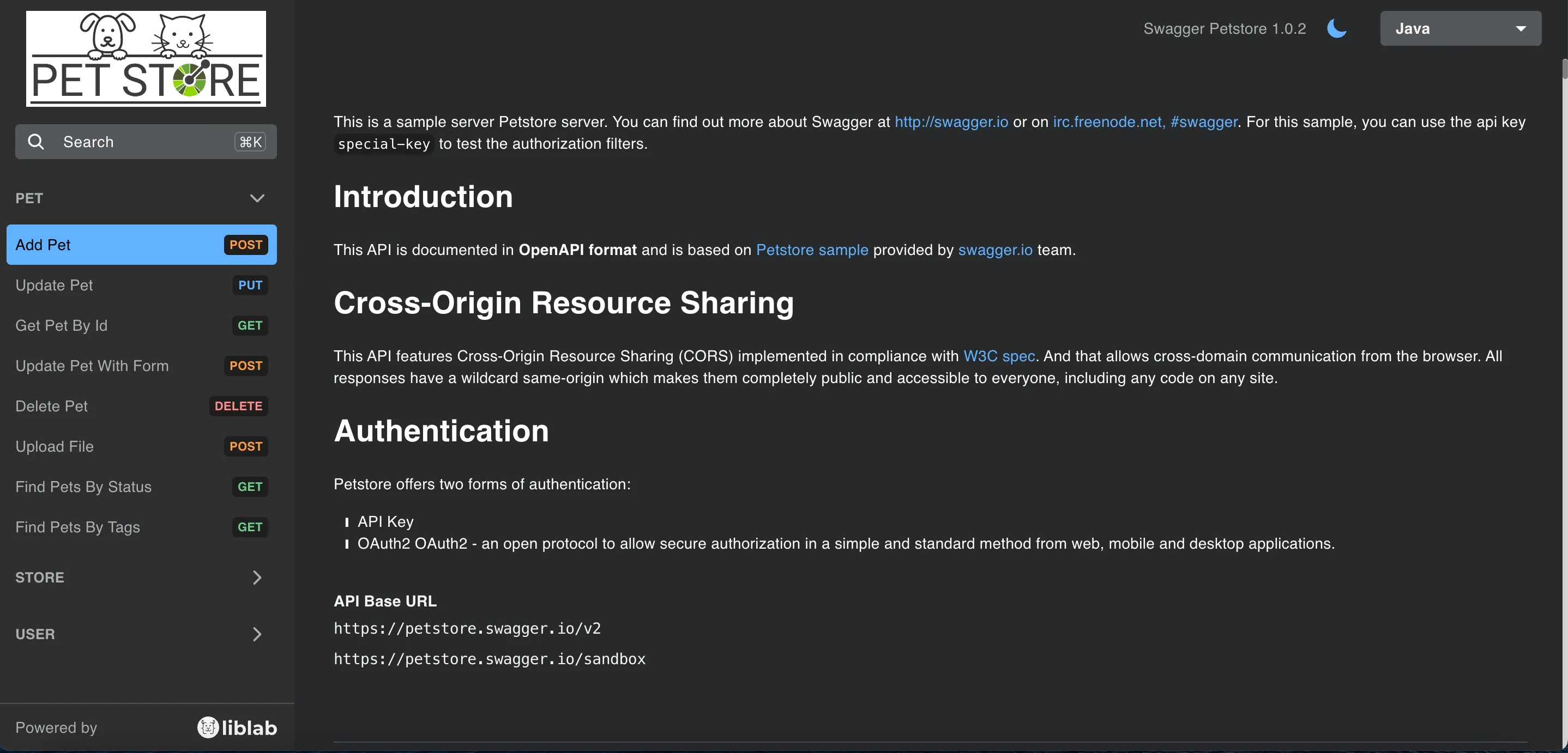
Here's an example of how you can use Markdown in your OpenAPI specification. In this case, we are using the classic Pet Store API Spec with some Markdown added to the description:
openapi: 3.0.0
servers:
- url: https://petstore.swagger.io/v2
description: Default server
- url: https://petstore.swagger.io/sandbox
description: Sandbox server
info:
description: |
This is a sample server Petstore server.
You can find out more about Swagger at
[http://swagger.io](http://swagger.io) or on [irc.freenode.net, #swagger](http://swagger.io/irc/).
For this sample, you can use the api key `special-key` to test the authorization filters.
# Introduction
This API is documented in **OpenAPI format** and is based on
[Petstore sample](http://petstore.swagger.io/) provided by [swagger.io](http://swagger.io) team.
# Cross-Origin Resource Sharing
This API features Cross-Origin Resource Sharing (CORS) implemented in compliance with
[W3C spec](https://www.w3.org/TR/cors/).
And that allows cross-domain communication from the browser.
All responses have a wildcard same-origin which makes them completely public and accessible to
everyone, including any code on any site.
# Authentication
Petstore offers two forms of authentication:
- API Key
- OAuth2
OAuth2 - an open protocol to allow secure authorization in a simple
and standard method from web, mobile and desktop applications.
version: 1.0.2
title: Swagger Petstore
This Markdown will be automatically converted into beautifully formatted documentation when generated through liblab:

Future Enhancements
We're not stopping here! Our team is dedicated to improving and expanding the capabilities of our SDK documentation.
Stay tuned for updates, and don't hesitate to share your feedback and suggestions. Your input is invaluable in making our tools even better. Please feel free to contact us to request features or improvements!
We hope you're as excited about this update as we are. Markdown support is a big step forward in making your SDK documentation more accessible and easier to understand.
Before you go, are you ready to transform your API strategy with automated SDK generation? Explore how liblab can help you generate consistent, high-quality SDKs across 6 programming languages from your OpenAPI specification. Your developers—and your budget—will thank you.Build an SDK For Any API
