As frontend developers, we often face the challenge of transforming a complex API into an intuitive experience for the end user. We need to account for all possible inputs for every API call, while only showing the user those inputs that are relevant to them. In this article, we will show how to add query params in url to a web applications, so that we can greatly enhance both the experience of the users and our own development experience.
Introducing the NASA APOD API
Let's take for example the NASA APOD (Astronomy Picture of the Day) API. The docs define a base url and the parameters that the API can accept, which include date, start_date, end_date and count:
| Parameter | Type | Default | Description |
|---|---|---|---|
date | YYYY-MM-DD | today | The date of the APOD image to retrieve |
start_date | YYYY-MM-DD | none | The start of a date range, when requesting date for a range of dates. Cannot be used with date. |
end_date | YYYY-MM-DD | today | The end of the date range, when used with start_date. |
count | int | none | If this is specified then count randomly chosen images will be returned. Cannot be used with date or start_date and end_date. |
thumbs | bool | False | Return the URL of video thumbnail. If an APOD is not a video, this parameter is ignored. |
api_key | string | DEMO_KEY | api.nasa.gov key for expanded usage |
However, not all params can be given at the same time. The API expects either date or start date and end date or count*.* Since a combination of two or more is not allowed, we cannot pass, for example, count and date.
Translating the API into a User Interface
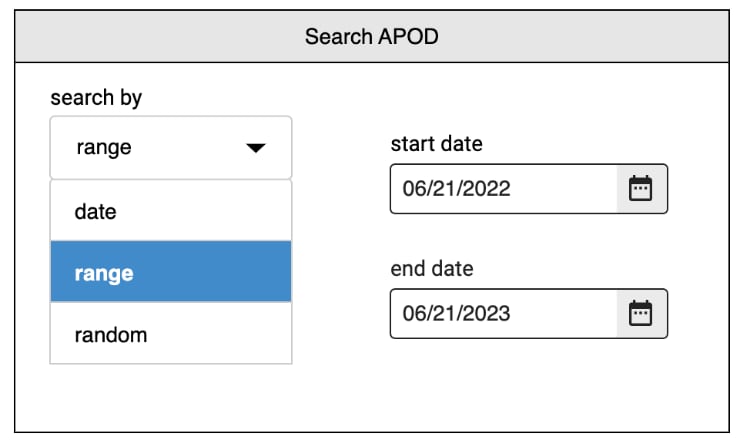
We can make this intuitive to the end user by displaying a dropdown with options to search by, and display only the relevant input fields based on the user's choice:
- If the user selects to search by “count”, the would be presented with a single numeric input.
- If the user selects “data”, they would be presented with a single date picker.
- If the user selects “range”, they would be presented with two date pickers, one to select the start date and one to select the end date.

So, depending on their selection, the user would be presented with either a single date picker, two date pickers (for start and end dates) or a number input.
Storing the user input in query params
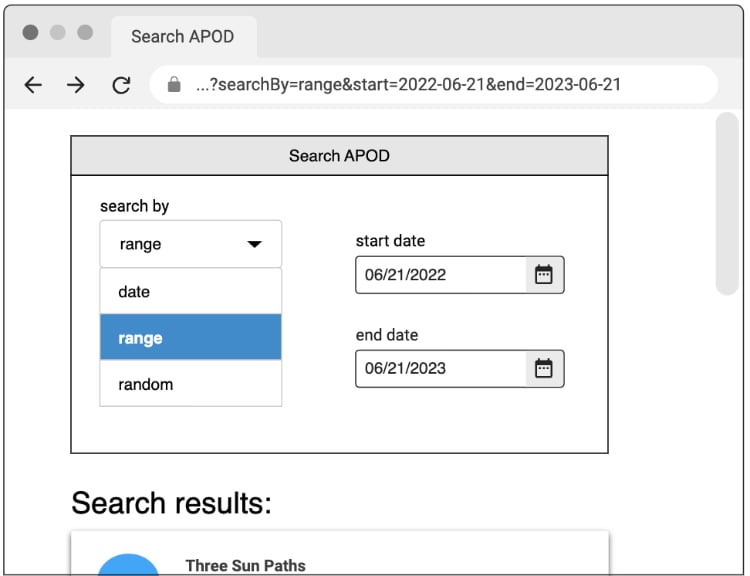
To easily keep track of the user's selection, we can store their “search by” choice, along with the values of their inputs, as query params in the page's url. For example, when selecting to search by range and filling in a start date and an end date, the query params would include:searchBy, start and end.

In total, the query string would contain ?searchBy=range&start=2022-06-21&end=2023-06-21. And given this query, we have all we need to determine the values of each of the input fields. So if the user were to refresh the page, the input fields would be populated with the correct values.
A simple data flow
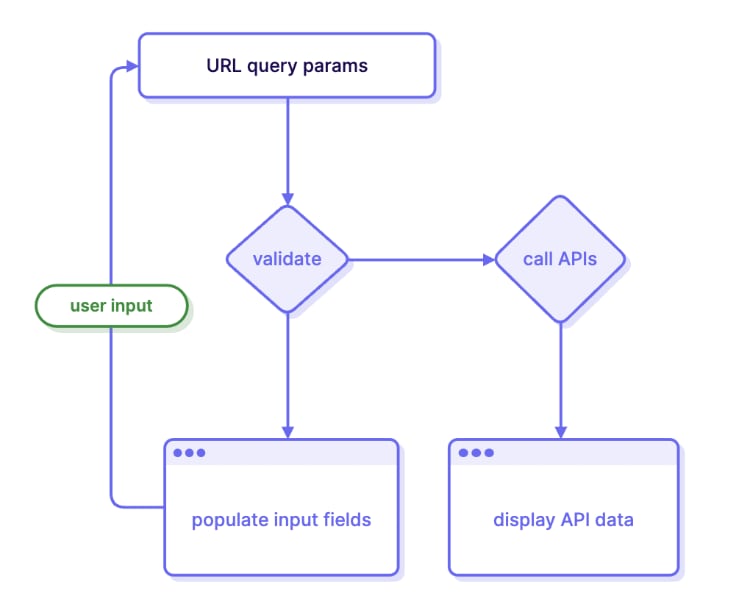
This allows us to create a simple flow of data, where input by the user updates the query params, and the query params are used as input for the application itself. This can be illustrated in the following diagram:

On page load, we would validate the query params, and use the validated values to both populate input fields and make the correct API calls. For example, if the query string is:
?searchBy=range&start=2022-06-21&end=2023-06-21, these are the query params:
searchBywith the value“range”startwith the value2022-06-21endwith the value,2023-06-21
Given these query params, we can populate the input fields:
- The “search by” dropdown with the value
"range", - The “start date” picker with the date of
06/21/2022, - The “end date” picker with the date of
06/21/2023
Making the API Call
We can also use the query params to make an API call to APOD, providing it with the start date and end date. The following would be the complete URL of the API call:
https://api.nasa.gov/planetary/apod?api_key=DEMO_KEY&start_date=2022-06-21&end_date=2023-06-21
Finally, the response of the API call will be used to display the search results. When the user updates any of the input fields, whether it's any of the date selections or the “search by” option, the query params in the url would be updated, starting over the cycle.
Conclusion
Of course, there are many additional considerations. For example, we may want to perform validations when receiving the user's input. We would also want to ensure that the API calls we make are correct: passing the right params and knowing the shape of the response are just a few of the common problems in that space. Having an SDK can make this process easier: here at liblab we make the it easy for developers to create an SDK from any API, allowing the communication with their backend to be as simple as making a function call.
Before you go, are you ready to transform your API strategy with automated SDK generation? Explore how liblab can help you generate consistent, high-quality SDKs across 6 programming languages from your OpenAPI specification. Your developers—and your budget—will thank you.Build an SDK For Any API
